No edit summary |
|||
| Line 6: | Line 6: | ||
Far Standing Jab <br> | Far Standing Jab <br> | ||
st.{{LP}} | st.{{LP}} | ||
[[Image:(akumalp).gif|none]] | [[Image:(akumalp).gif|none|180px]] | ||
A punch. | A punch. | ||
</div> | </div> | ||
| Line 12: | Line 12: | ||
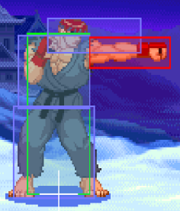
Far Standing Jab <br> | Far Standing Jab <br> | ||
st.{{LP}} | st.{{LP}} | ||
[[Image: | [[Image:Ryu_s.lp.png|none|180px]] | ||
A punch. | A punch. | ||
</div> | </div> | ||
Revision as of 00:40, 22 December 2020
Flex attack template sandbox
Game agnostic workflow:
- Make a "character page" and a "data" page exclusively for them.
- Write out a section of tables that apply to one move on the data page.
- Set up a move template on the main character page: Add a picture, transclude the section for that move on the data page, and add a description.
- Rinse and repeat for all moves. This separates extensive data sheets from extra fluff related to the presentation, while making both sides easier to edit.
Fields:
- Name: move name.
- Input: input notation i.e. st.

- Image: filename of the relevant image.
- Caption: short description below image.
- Desc: longer form description. Could be transcluded from data page?
- Data: Data page section with tables to fill.